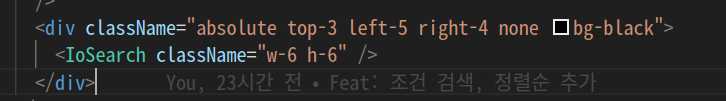
## 01. 문제 상황

input 창을 눌러도 글이 작성이 안된다.

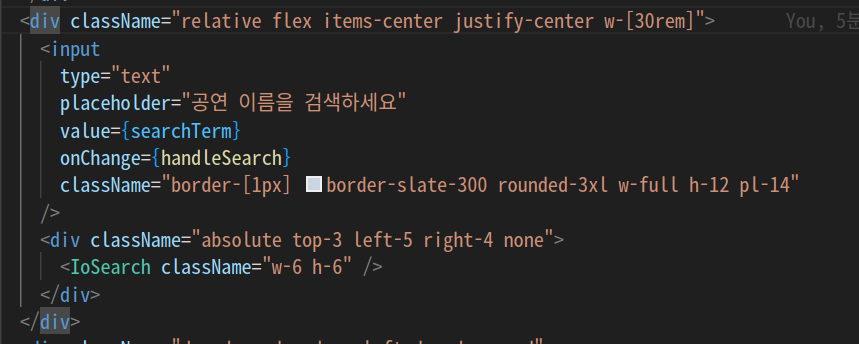
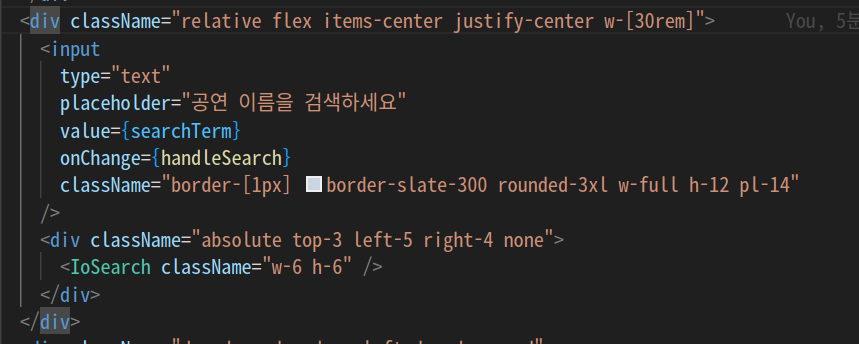
물론 value나, onChange를 이용해서 input 창에 사용자가 작성하는 글을 상태관리하는 코드를 완성했었다. (혹시 모르는 분들 위해 알고가기 쪽에 관련 코드 올려두겠습니당)
그런데? 돋보기 아이콘 `IoSearch` 를 추가한 후에 focus가 안됐다. 그러니, 돋보기랑 관련 됐다고 생각했다.

그런데? 애매하게 저 input 창의 테두리를 클릭하면 focus가 된다.
(아래 문제를 해결하면서 그 이유를 발견했다.)
### 알고 가기
1. input 창 값을 실시간으로 관리하는 법

1) onChange는 사용자가 입력하는 event를 감지할 수 있도록 돕는다.
2) value는 input 창에 들어가는 값이다. 만약 '1'을 작성한다면 input 창 안에 1이 계속 적혀있는다.

3) useState를 이용해서 사용자가 작성하는 글을 상태로 관리한다.
- `setSearchTerm` 으로 searchTerm 상태를 변경한다.

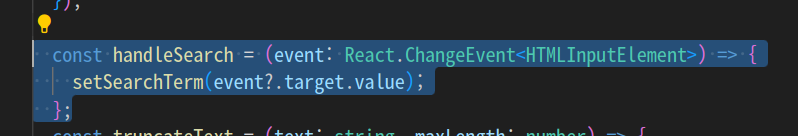
4) handleSearch 함수는
사용자가 입력한 event 값을 받아서 event.target.value을 이용해서 실시간으로 어떤 값인지 가져온다.
그리고 그 값을 setSearchTerm을 이용해서 searchTerm을 변경한다.
## 02. 문제 원인

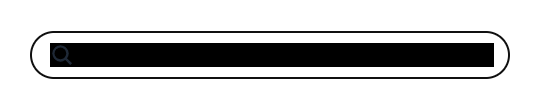
아이콘 문제라 생각이 들었고, 아이콘을 담고 있는 div에 bg-black을 추가했다. 그러니까 아래와 같은 모습을 확인했다.

아이콘은 작은데, 그 아이콘을 담고 있는 div는 input 거의 전체를 차지한다.
여기서 알 수 있다. 나는 input 창을 클릭한게 아니라, 아이콘을 클릭하니 focus가 안된 것 !
그러니, 저 div 크기를 아이콘 크기에 맞게 변경하자.
## 03. 문제 해결

tailwindcss 코드로는, 담고 있는 컨텐츠 크기에 맞게 크기를 설정하는 `w-fit`이 있다.

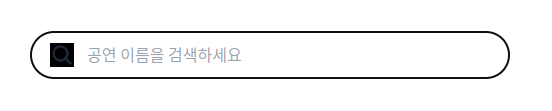
크기를 줄인 후 input 창을 눌렀을 때 focus가 잘 되는걸 확인할 수 있다.
'기능 공유 및 에러핸들링' 카테고리의 다른 글
| 찜 버튼 컴포넌트 분리하기 (0) | 2024.05.21 |
|---|---|
| NextAuth 소셜 로그인 에러 (하라는거 다했는데 안됐을 때) (0) | 2024.05.10 |
| 팬 소음 심할 때 (0) | 2024.04.13 |
| nginx에서 서버 파일 설정 및 https 세팅(certbot, letsencrypt) (2) | 2024.04.03 |
| 사용자의 검색을 돕는 똑똑한 검색 기능(with Hangul-js) (0) | 2024.03.26 |
