이 영상을 적극 참고하여 실행했습니다.
다만 , 영상 속 코드로만 성공할 순 없어서 제 방식으로 문제를 해결해나간 것까지 포함 했습니다 !!
또, 영상 속에서 생략한 것들이 있어서 그것까지 보충해서 작성하였습니다 !
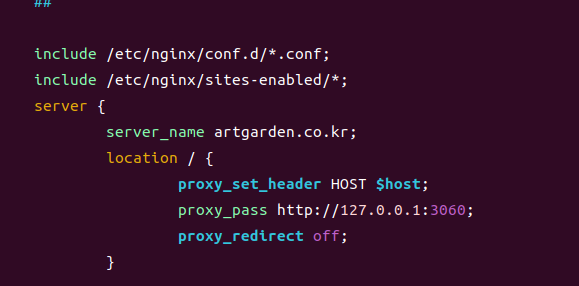
먼저 server 부분을 이렇게 작성해줘야 한다.
sudo vi /etc/nginx/nginx.conf
Let's Encrypt를 설치하고 인증서를 생성해야 한다. ( Ubuntu를 기준)
먼저, certbot을 설치하고 Let's Encrypt 인증서를 발급하는 것 !
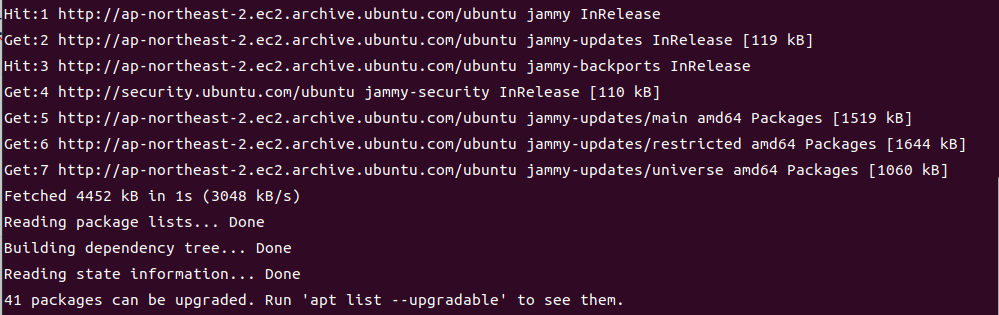
패키지 설치 명령어
sudo apt update
sudo apt install certbot python3-certbot-nginx


인증서 발급하고, 구성 파일 자동으로 업데이트 명령어
sudo certbot --nginx
원리)
이 명령을 실행하면 Certbot이 Nginx와 함께 작동하고,
현재 구성된 도메인을 검색하여 자동으로 SSL/TLS 인증서를 발급하고 구성 파일을 업데이트합니다.
이후에는 Let's Encrypt 인증서를 사용하여 웹 서버가 HTTPS를 제공할 수 있게 된다.
(위 명령은 Nginx를 사용하고 있는 경우에만 적용됩니다. 다른 웹 서버를 사용하는 경우에는 해당 웹 서버에 맞는 Certbot 플러그인을 설치하고 적절한 명령을 사용해야 합니다.)
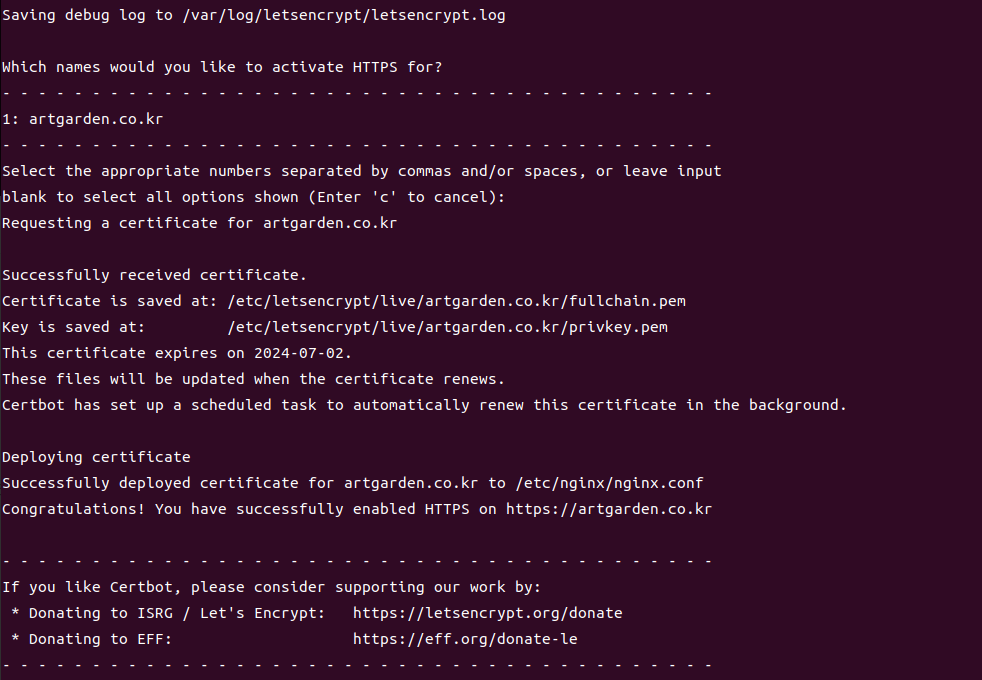
결과)
중간에 물어보면 원하는 도메인을 뜻하는 숫자를 눌러야 한다.

유의할점) 만약 설치가 안된다면?
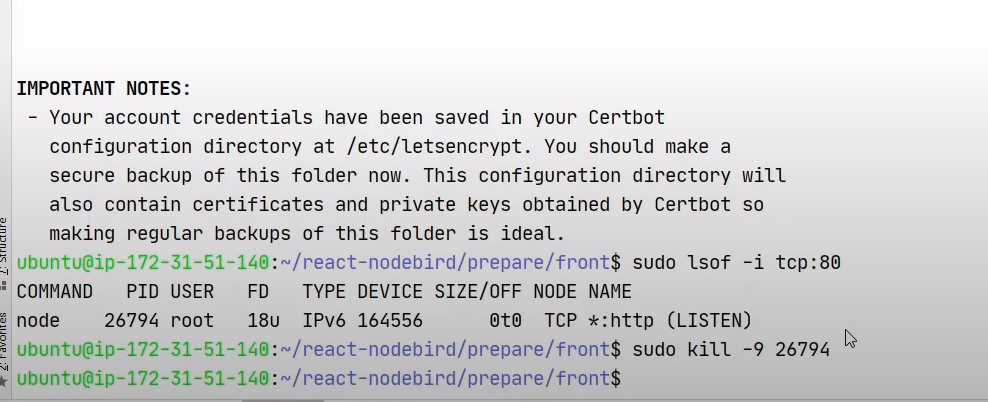
80번 포트 누가 쓰고 있는지 확인
(nginx가 써야 하는데 node.js 서버가 쓰고 있으면 안됨 )
sudo lsof -i tcp:80
확인해보니 COMMAND 쪽 보면 node.js 서버가 쓰고 있다.
이걸 pid 번호 이용해서 kill 해줘야 한다.
명령어
sudo kill -9 26794sudo npx pm2 kill
nginx가 80번 port 쓰고 있어야 함
sudo systemctl start nginx
80번 포트 누가 쓰는지 확인
sudo lsof -i tcp:80
다시 돌아와서
경로를 확인해라 !

인증서 만료에 대해 설명이 되어있다.
3개월 후에 만료되는데, 아주 친절하게 자동 갱신을 해준다고 한다 !!!
This certificate expires on 2024-07-02.
These files will be updated when the certificate renews.
Certbot has set up a scheduled task to automatically renew this certificate in the background.
결과)
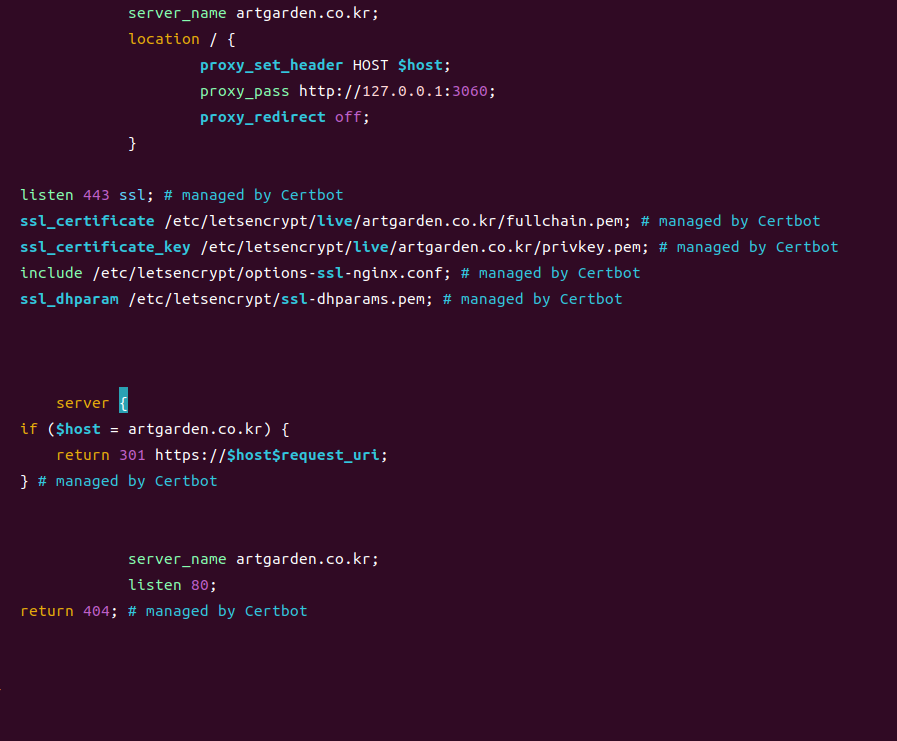
nginx.conf 파일 들어가보면 certbot이 알아서 ssl 부분 설정해줌
sudo vi /etc/nginx/nginx.conf
80으로 들어오면 301(리다이렉트) https로 !! (443포트로 )

pm2가 ec2 내 전역적으로 실행될 수 있게 하는 명령어
sudo npm install -g pm2
package.json 파일 수정해야됨
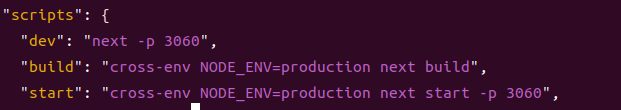
내 코드가 있는 폴더 내에서 package.json 파일을 연다.
sudo vi package.json
script를 이런식으로 변경해준다.

cross-env NODE_ENV=production next buildcross-env NODE_ENV=production next start -p 3060
그런데 ec2 내에서 cross-env 가 설치되어야 함
npm install -g cross-envpm2 로 npm start로 해야한다.
현재는pm2가 아무것도 실행하고 있지 않음
pm2 list
pm2 명령어
- 애플리케이션 시작: pm2 start <파일명> 명령어를 사용하여 애플리케이션을 시작합니다. <파일명>은 실행할 JavaScript 파일이나 실행 명령어를 나타냅니다.
- 애플리케이션 중지: pm2 stop <앱 이름 또는 ID> 명령어를 사용하여 실행 중인 애플리케이션을 중지합니다.
- 애플리케이션 재시작: pm2 restart <앱 이름 또는 ID> 명령어를 사용하여 애플리케이션을 재시작합니다.
- 애플리케이션 재시작 (바로직전 종료): pm2 reload <앱 이름 또는 ID> 명령어를 사용하여 애플리케이션을 재시작하지만, 바로 전에 종료된 후 재시작합니다.
- 애플리케이션 삭제: pm2 delete <앱 이름 또는 ID> 명령어를 사용하여 애플리케이션을 PM2에서 삭제합니다.
- 애플리케이션 목록 표시: pm2 list 명령어를 사용하여 현재 실행 중인 애플리케이션 목록을 표시합니다.
- 애플리케이션 로그 확인: pm2 logs <앱 이름 또는 ID> 명령어를 사용하여 애플리케이션의 로그를 실시간으로 확인합니다.
- 애플리케이션 상태 확인: pm2 status <앱 이름 또는 ID> 명령어를 사용하여 특정 애플리케이션의 상태를 확인합니다.
- PM2 모니터링: pm2 monit 명령어를 사용하여 PM2의 전반적인 상태를 모니터링합니다.
ec2 내, 프로젝트 폴더 내에서 pm2로 코드 실행
pm2 start npm -- start
프로젝트 내에서 그냥 npm run build
npm run start 치면 됨
근데 에러가 나있는 상황
..이건 추후에 !
'기능 공유 및 에러핸들링' 카테고리의 다른 글
| input 글(text) 안써지는 문제 (0) | 2024.04.29 |
|---|---|
| 팬 소음 심할 때 (0) | 2024.04.13 |
| 사용자의 검색을 돕는 똑똑한 검색 기능(with Hangul-js) (0) | 2024.03.26 |
| Next.js에서 react-query 활용한 무한스크롤 완전정복(useInfiniteQuery, useLocalStorage) (0) | 2024.03.24 |
| [에러]Next.js에서 Audio 재생 문제 (0) | 2023.09.30 |
