현재 진행하고 있는 웹사이트에서 검색창을 만들었다.
사실, 검색 기능이란거 우리 생각의 기본대로 하면 된다.
input 창에 사용자가 작성하는 글을 event.target.value로 값을 관리하고,
그 값과 일치하는 공연 이름 데이터만 조건식에 맞게 뿌려주면 된다.
코드로 살펴보자.
하지만? 나는 더 똑똑한 검색 기능을 원했다.
먼저 기본 검색 기능먼저 살펴보자.
01. 기본 검색 기능
1) 코드

이 중 useState만 import 하면된다.

함수 내에 밑과 같은 코드를 작성하면 된다. (다른 코드들은 무시 부탁드립니다 ^^)
const [searchTerm, setSearchTerm] = useState("");
const handleSearch = (event: React.ChangeEvent<HTMLInputElement>) => {
setSearchTerm(event?.target.value);
};
처음 상태 값은 "" 로 설정한다.
그리고 사용자의 event 를 받아와서 실시간으로 searchTerm을 변경해주는 기본적인 함수다.

searchTerm은 사용자가 작성한 input 상태값이고,
el.name이 뿌려주는 데이터의 이름이다. (이건 개발자마다 이름이 다를 것.)
즉, 많은 데이터 이름 중 사용자가 작성한 단어를 포함하고 있는 데이터들만 화면에 보이게 하는 코드다.
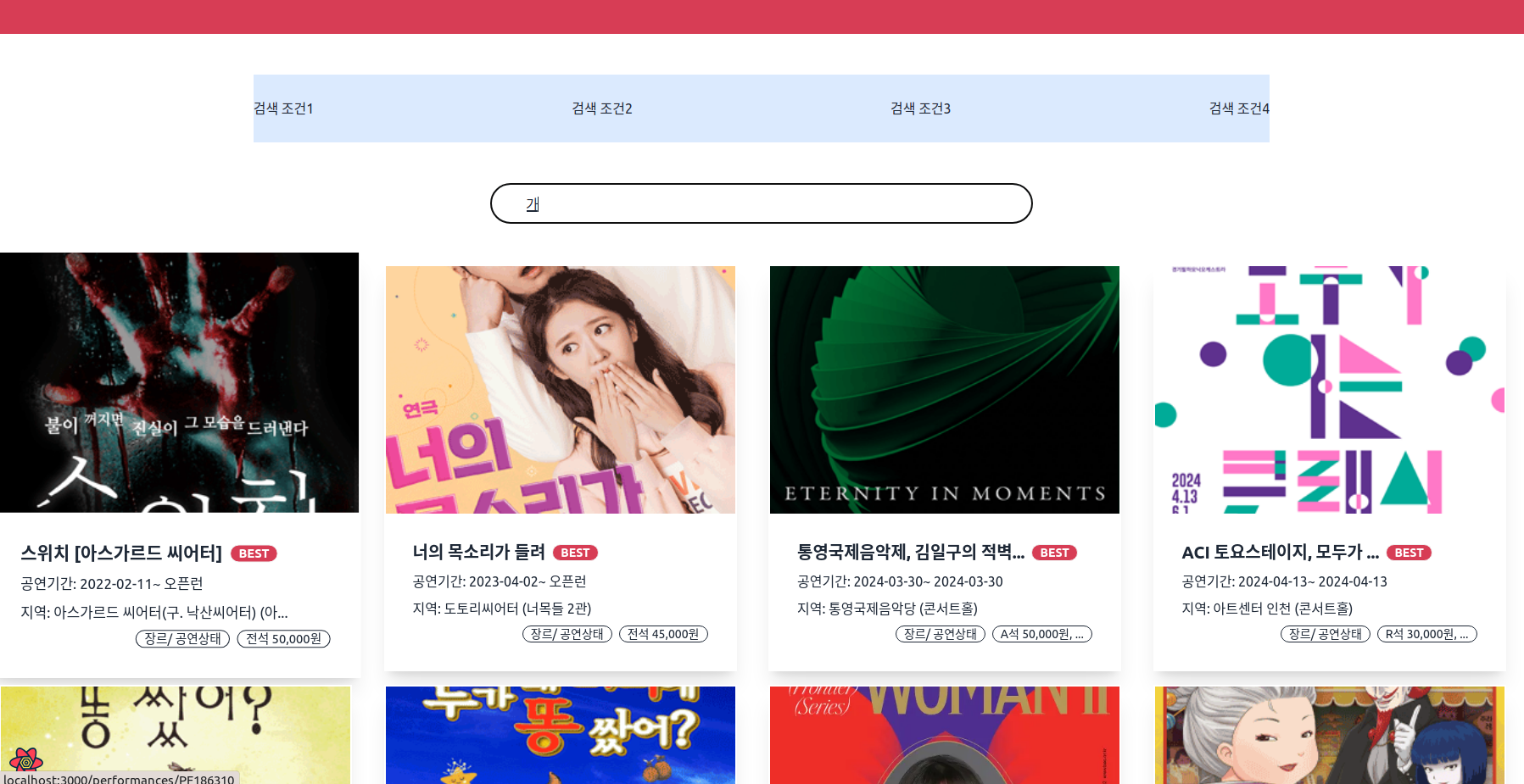
2) 결과

"가" 를 검색하면 데이터의 이름 중 "가" 를 포함하는 모든 데이터를 보여준다.
3) 문제

그런데 아쉽다. 초성 "ㄱ"만을 검색했을 때는 아무것도 나오지 않는다.
이건 아니지 않는가 ㅠㅠ!!!!
02. 초성 검색 기능
1) 소개
그래서 아주 유용한 ~~~ 라이브러리를 가져왔다.
참 감사하다...
나도 기여하는 개발자가 될 때까지 성장할 거다,,,,
흑 잘쓸게요,,,
그 주인공은~~ hangul-js다.
2) 설치
https://www.npmjs.com/package/hangul-js
hangul-js
A simple library for manipulating Hangul (Korean alphabet). Latest version: 0.2.6, last published: 4 years ago. Start using hangul-js in your project by running `npm i hangul-js`. There are 41 other projects in the npm registry using hangul-js.
www.npmjs.com
npm install hangul-js
3) 사용방법
위 사이트에 들어가면 친히 하나씩 설명이 되어있는데, 그 중 내가 사용한 함수만 짚고 넘어가려고 한다.

바로 이 함수가 난 마음에 들었다.
즉, searcher이 기준이 되는 단어가 된다. 사용자가 input에 작성한 text가 될 것이고, (여기서 "닭")
searcher.serarch() 이 괄호에 들어가는 단어는, 비교 대상이 되는 수많은 데이터의 이름 text2가 될 것이다. (여기서 "달걀", "달구지", "달무리")
포함한다고 판단 => 0
포함하지 않는다고 판단 => -1
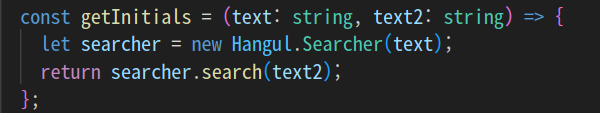
4) 코드

함수를 작성한다.
위에서 말한 사용자가 input 창에 작성한 글은 첫번째 인자 text로,
수많은 데이터는 두번째 인자 text2로 들어갈 것이다.
그리고 이 둘을 비교한 뒤 그 값을 return 한다.

첫번째 인자에 사용자가 input에 작성한 text 상태값이고,
두번째 인자에 비교대상이 되는 데이터가 들어간다.

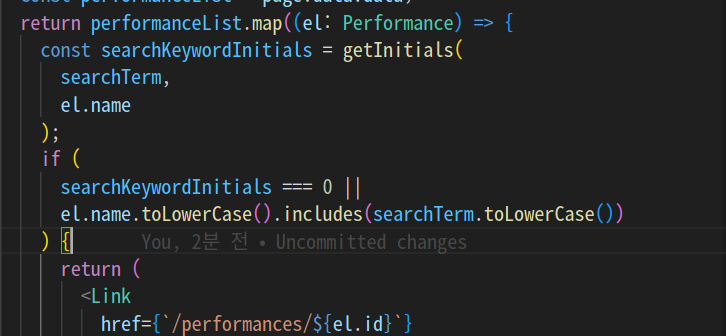
그리고 데이터를 뿌려줄 때
아까 우리가 첫번째로 조건을 달았던 식 에다가
바로 밑에 코드를 추가를 해준다.
searchKeywordInitials === 0 ||
5) 결과

와 대박,
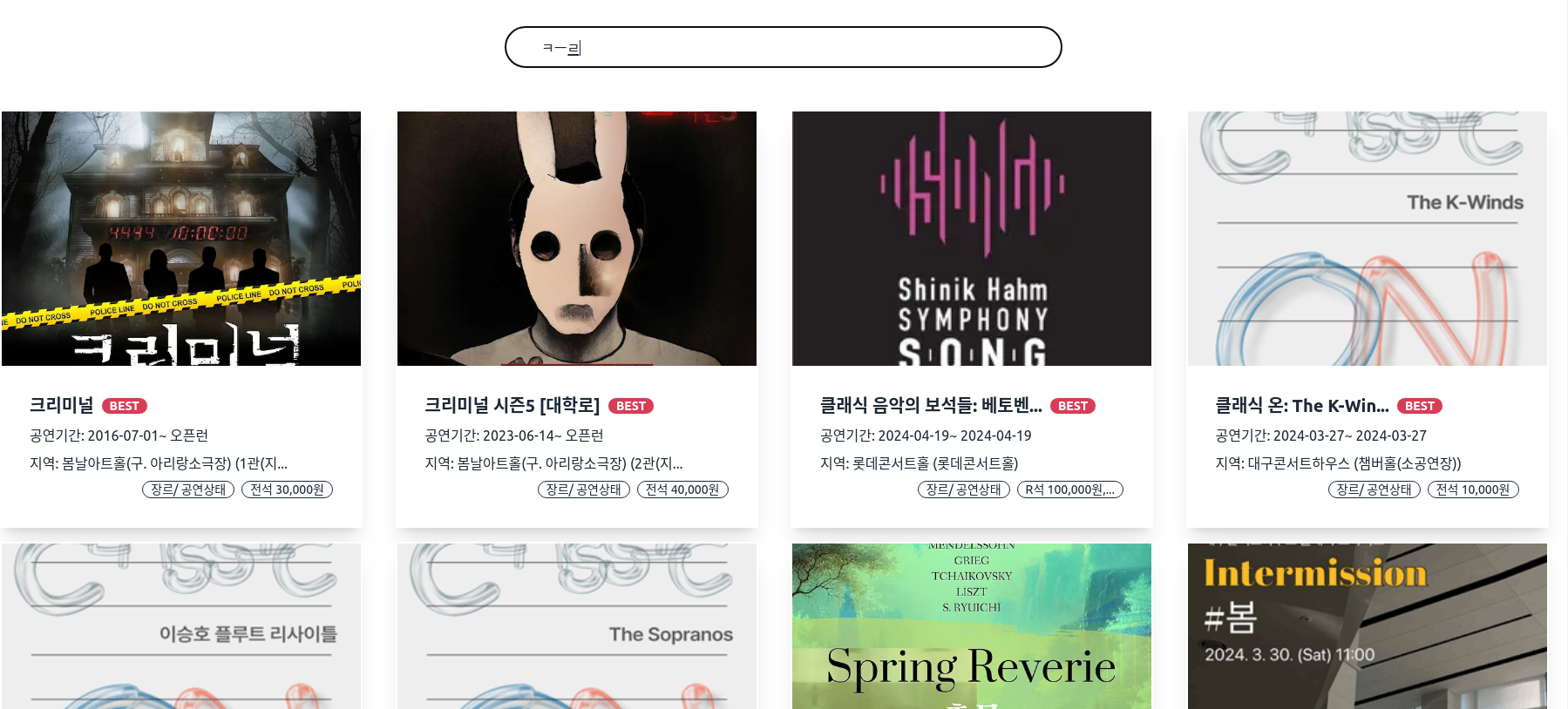
"ㅋㅡㄹ" 이렇게 검색했을 때
=> 크리미널
=> 클래식
등의 데이터를 확인할 수 있다.
똑똑한 초성검색이 가능한 것 !

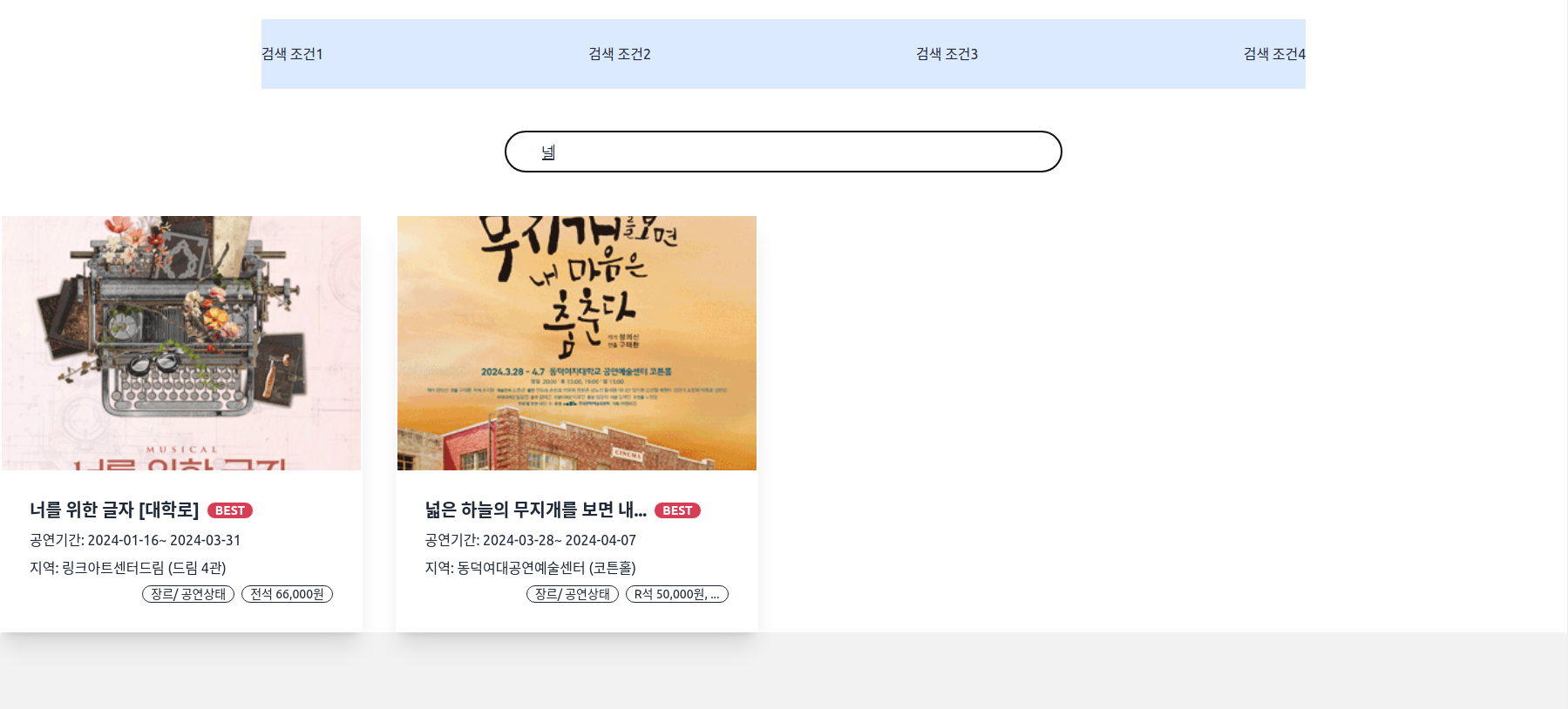
와 이것도 된다고?
"널"을 검색했을 때
=> "너를"
=> "넓"
를 포함한 데이터가 보인다.

"수" 를 검색했을 때
=> "쉬"
=> "수"
를 포함한 데이터가 보인다.
더 사용자 친화적인 검색기능 코드를 생각하게 될 때는 더 업그레이드 게시글을 작성해보려고 한다. !
오늘은 여기까지
'기능 공유 및 에러핸들링' 카테고리의 다른 글
| 팬 소음 심할 때 (0) | 2024.04.13 |
|---|---|
| nginx에서 서버 파일 설정 및 https 세팅(certbot, letsencrypt) (2) | 2024.04.03 |
| Next.js에서 react-query 활용한 무한스크롤 완전정복(useInfiniteQuery, useLocalStorage) (0) | 2024.03.24 |
| [에러]Next.js에서 Audio 재생 문제 (0) | 2023.09.30 |
| ERR_PACKAGE_PATH_NOT_EXPORTED (0) | 2023.03.24 |
