01. 찜 버튼 컴포넌트화 필요성

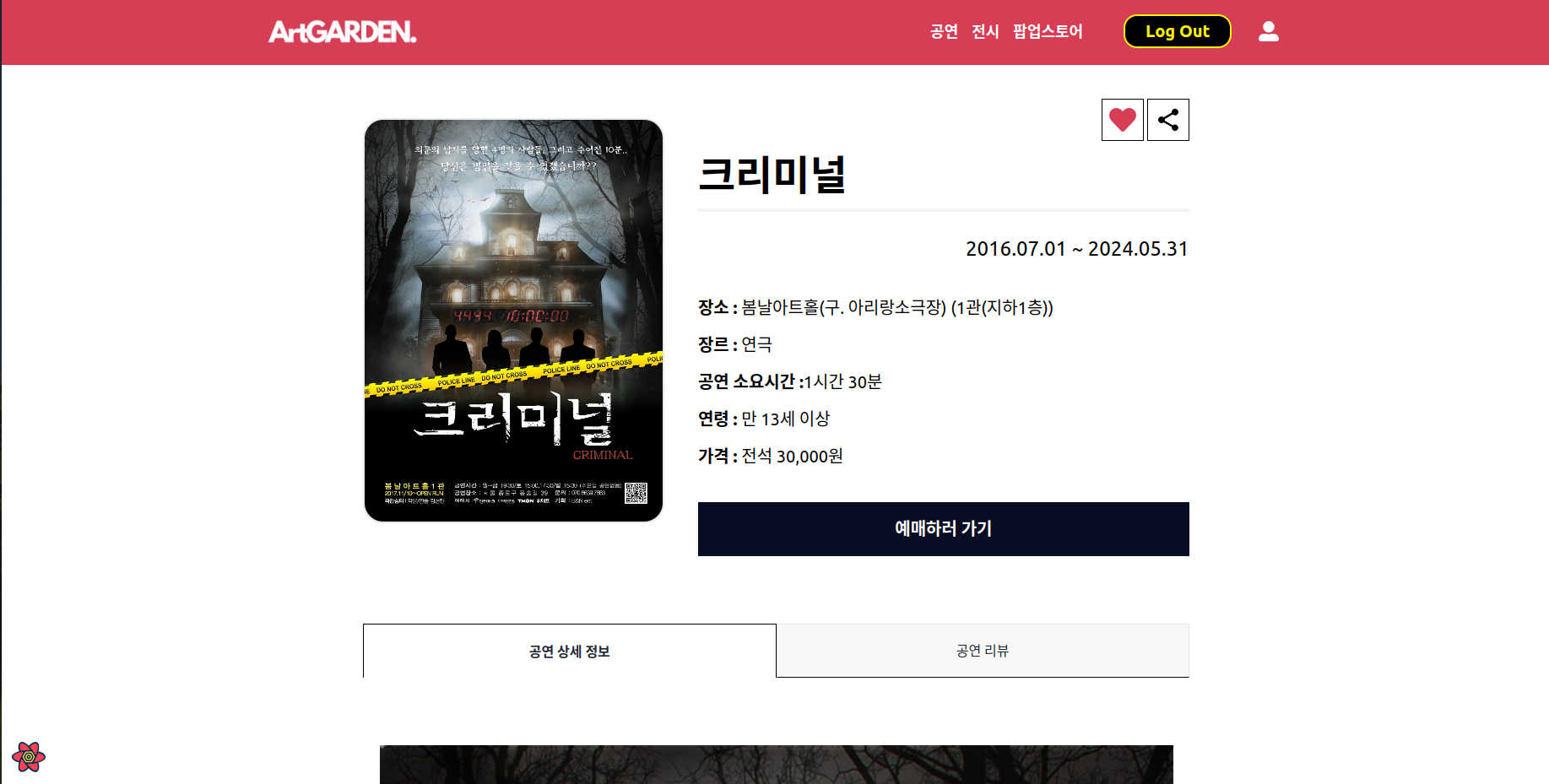
찜 버튼을 원래 상세페이지에 구현했었다.
하지만 찜 버튼을 컴포넌트화 하기로 했다.
왜냐하면,,,, ?
상세페이지에 지금 온갖 기능이 다 들어가있다.
- 공연 정보
- 리뷰 기능
- 찜 버튼
등등...
말 그대로 코드가 내 컨트롤의 영역에서 벗어나기 일보 직전이다.
아마 이미 벗어난 것 같다.
그래서 기능을 더 추가하기 전에
내 코드들을 기능별로 분리해서 가독성을 높이는 작업이 필요하다고 느꼈다.
두번째 이유는 재사용성이다.

우아한형제들 페이지에는 온갖 곳에 찜 버튼을 해놨는데 참 편했다.
(나도 찜 버튼을 여러곳에 둬야겠다. )
세번째 이유는 유지보수성이다.
내가 애정을 갖고 있는 프로젝트이기도 하고, 이 웹의 유저에게 다양한 기능을 제공할 수 있기 때문에 정~말 장기적으로 보고 있다.
꾸준히 유지보수를 할 수 있어야만 한다.
즉, 코드를 모듈화해야만 한다는 뜻이다. 그러면 해당 컴포넌트만 수정하고 다른 부분에 영향을 주지 않도록 만들것이다.
02. 이전 코드

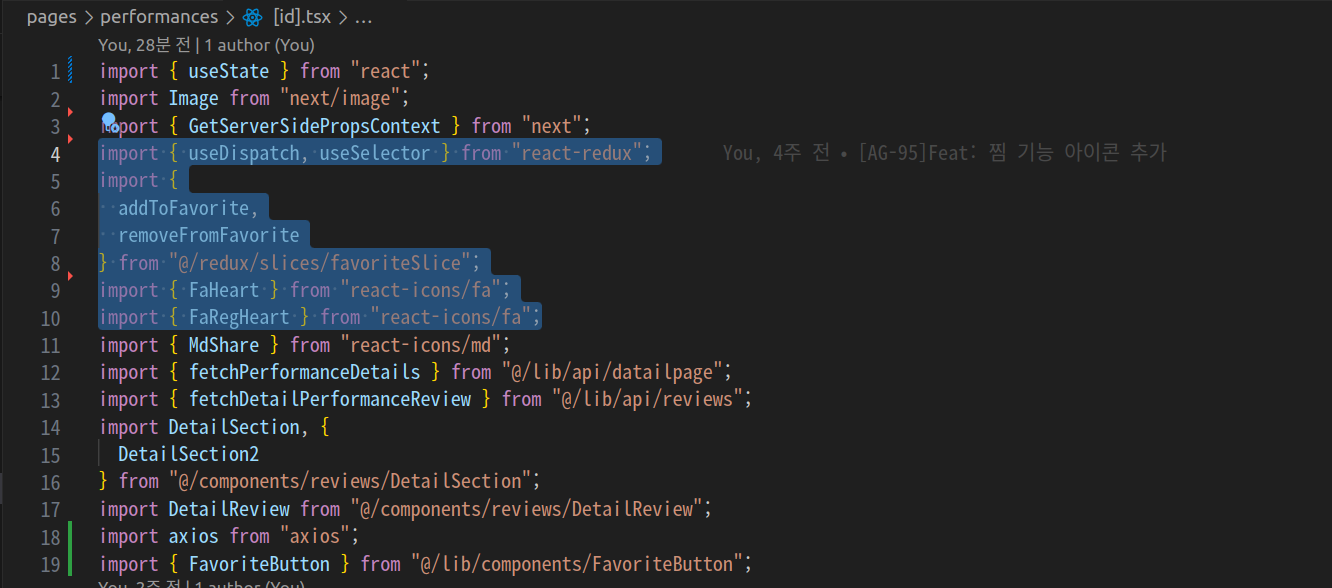
상세페이지에 구현했었는데, import 만으로 반이나 차지한다. (드래그 한 부분)
- redux toolkit 상태를 관련 부분
- 아이콘

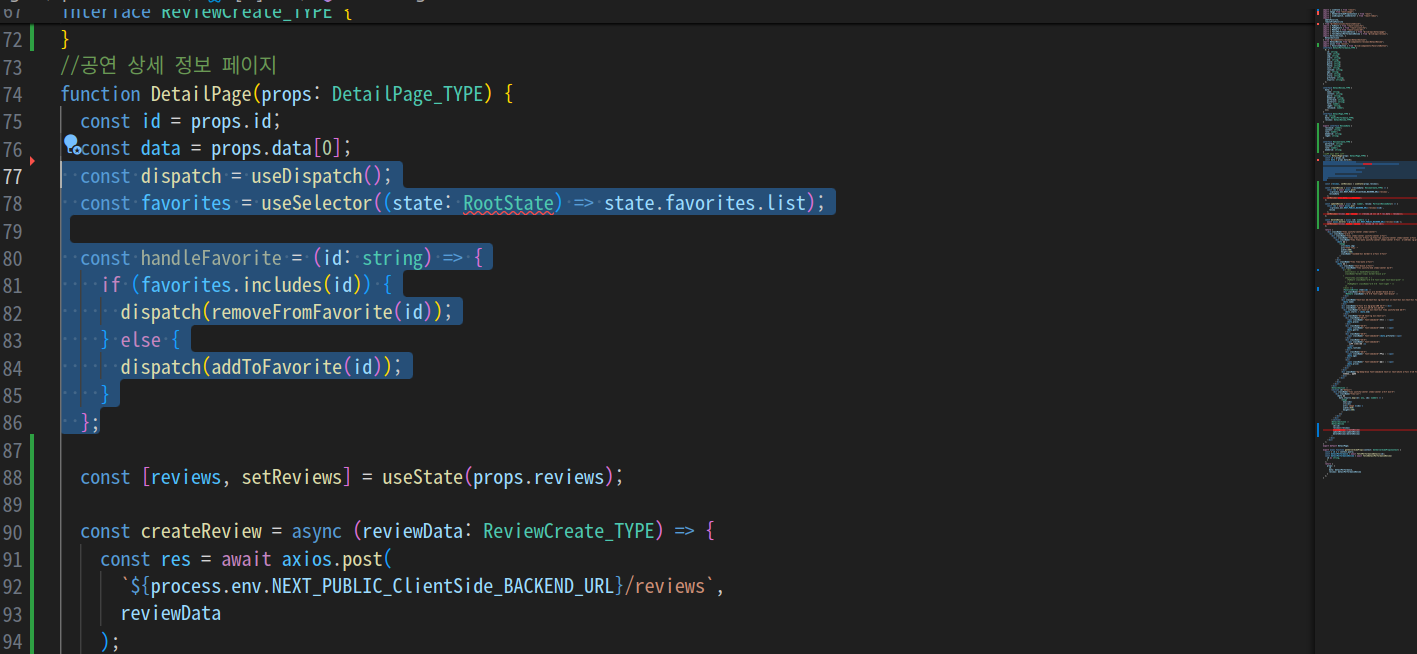
사용자가 찜 버튼을 클릭하는 상태를 관리하는 코드다. (드래그한 부분)

사용자가 찜 버튼을 누르면 handleFavorite 함수로 찜 상태를 관리하는 코드다.
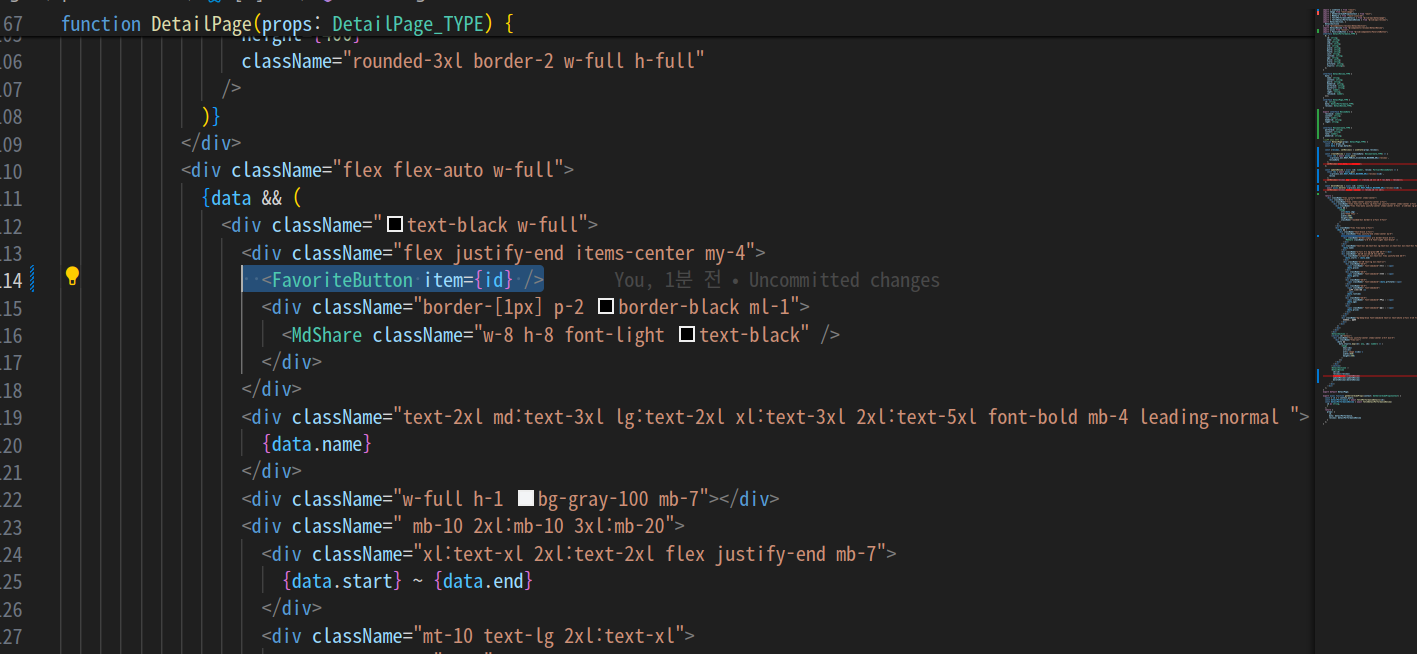
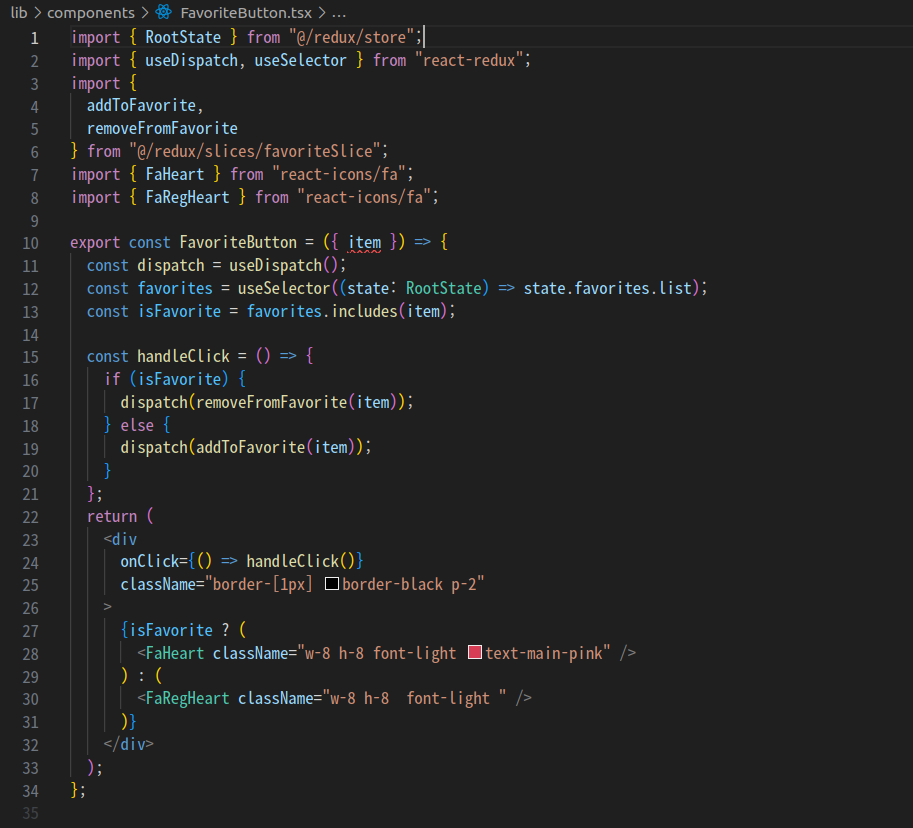
03. 찜버튼 컴포넌트화 코드
일단 결과부터 보자면, 컴포넌트화를 하면서 저 위에 많은 코드가 단 한줄로 표현된다. (드래그 한 부분)

찜 버튼을 컴포넌트화한 코드는 이렇다.

04. 느낀점
의존성이 적고, 재사용 가능한 컴포넌트의 중요성을 크게 깨닫고 간다.
그동안은 개발한 프로젝트가 규모가 작았고, 단기간의 개발이였어서 사실 코드를 유지보수할 수 있는 기회가 없었는데
이렇게 직접 불편해보고, 필요성을 절실히 깨달은 후에
시간을 투자해서 코드를 고치니까
전혀 시간이 아깝지 않게 느껴지고, 이게 오히려 더 멀리 가는길이라고 확신하며 코드를 개선중이다.
요즘 코드를 크게 수정하고 있는데 중점을 두는 부분은 이렇다.
- 기능을 분리해서 (컴포넌트화) 가독성을 높인다.
- 상태를 효율적으로 관리해서 각 컴포넌트끼리 의존성을 줄인다.
찜 버튼 하나 완료 했다고 속이 시원하다...
그리고 맘이 한결 놓인다.
규모가 계속 커져도 괜찮겠다...
'기능 공유 및 에러핸들링' 카테고리의 다른 글
| Next.js에서 Google Fonts 적용 방법 뽀개기 (0) | 2024.06.11 |
|---|---|
| reduxt-Toolkit으로 상태 관리하는 코드 간결화 (0) | 2024.05.26 |
| NextAuth 소셜 로그인 에러 (하라는거 다했는데 안됐을 때) (0) | 2024.05.10 |
| input 글(text) 안써지는 문제 (0) | 2024.04.29 |
| 팬 소음 심할 때 (0) | 2024.04.13 |
