문제 설명
도넛 모양 그래프, 막대 모양 그래프, 8자 모양 그래프들이 있습니다. 이 그래프들은 1개 이상의 정점과, 정점들을 연결하는 단방향 간선으로 이루어져 있습니다.
크기가 n인 도넛 모양 그래프는 n개의 정점과 n개의 간선이 있습니다. 도넛 모양 그래프의 아무 한 정점에서 출발해 이용한 적 없는 간선을 계속 따라가면 나머지 n-1개의 정점들을 한 번씩 방문한 뒤 원래 출발했던 정점으로 돌아오게 됩니다. 도넛 모양 그래프의 형태는 다음과 같습니다.

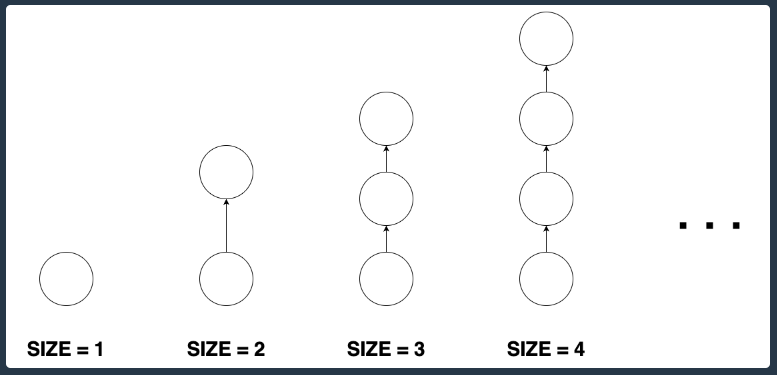
크기가 n인 막대 모양 그래프는 n개의 정점과 n-1개의 간선이 있습니다. 막대 모양 그래프는 임의의 한 정점에서 출발해 간선을 계속 따라가면 나머지 n-1개의 정점을 한 번씩 방문하게 되는 정점이 단 하나 존재합니다. 막대 모양 그래프의 형태는 다음과 같습니다.

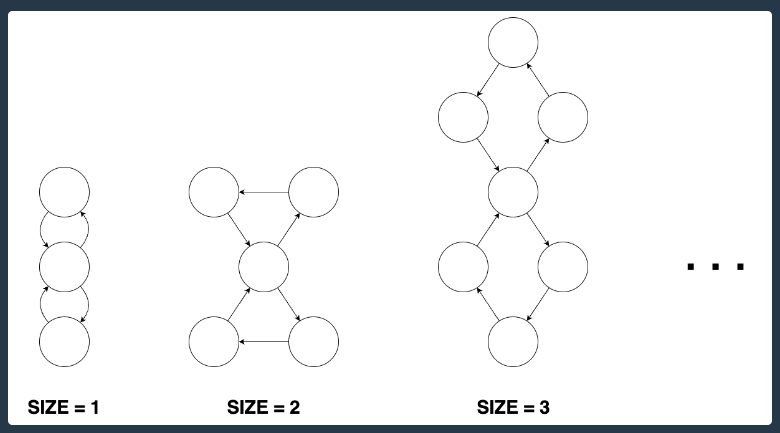
크기가 n인 8자 모양 그래프는 2n+1개의 정점과 2n+2개의 간선이 있습니다. 8자 모양 그래프는 크기가 동일한 2개의 도넛 모양 그래프에서 정점을 하나씩 골라 결합시킨 형태의 그래프입니다. 8자 모양 그래프의 형태는 다음과 같습니다.

도넛 모양 그래프, 막대 모양 그래프, 8자 모양 그래프가 여러 개 있습니다. 이 그래프들과 무관한 정점을 하나 생성한 뒤, 각 도넛 모양 그래프, 막대 모양 그래프, 8자 모양 그래프의 임의의 정점 하나로 향하는 간선들을 연결했습니다.
그 후 각 정점에 서로 다른 번호를 매겼습니다.
이때 당신은 그래프의 간선 정보가 주어지면 생성한 정점의 번호와 정점을 생성하기 전 도넛 모양 그래프의 수, 막대 모양 그래프의 수, 8자 모양 그래프의 수를 구해야 합니다.
그래프의 간선 정보를 담은 2차원 정수 배열 edges가 매개변수로 주어집니다. 이때, 생성한 정점의 번호, 도넛 모양 그래프의 수, 막대 모양 그래프의 수, 8자 모양 그래프의 수를 순서대로 1차원 정수 배열에 담아 return 하도록 solution 함수를 완성해 주세요.
제한사항
1 ≤ edges의 길이 ≤ 1,000,000
edges의 원소는 [a,b] 형태이며, a번 정점에서 b번 정점으로 향하는 간선이 있다는 것을 나타냅니다.
1 ≤ a, b ≤ 1,000,000
문제의 조건에 맞는 그래프가 주어집니다.
도넛 모양 그래프, 막대 모양 그래프, 8자 모양 그래프의 수의 합은 2이상입니다.
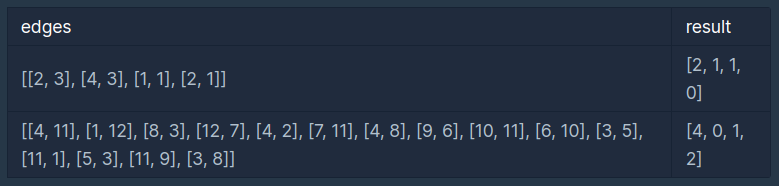
입출력 예

입출력 예 설명
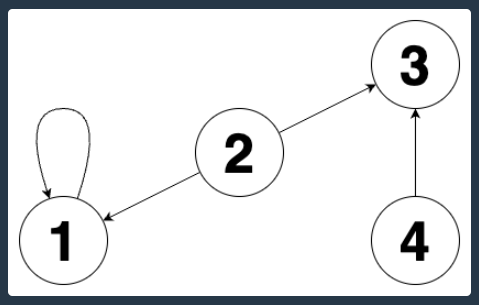
입출력 예 #1
주어진 그래프를 그림으로 나타내면 다음과 같습니다.

2번 정점이 생성한 정점이고 도넛 모양 그래프 1개, 막대 모양 그래프 1개가 존재합니다. 따라서 [2, 1, 1, 0]을 return 해야 합니다.
입출력 예 #2
주어진 그래프를 그림으로 나타내면 다음과 같습니다.

4번 정점이 생성한 정점이고 막대 모양 그래프 1개, 8자 모양 그래프 2개가 존재합니다. 따라서 [4, 0, 1, 2]를 return 해야 합니다.
문제 풀이 힌트
- 생성된 정점: 들어오는 간선이 존재하지 않고, 나가는 간선이 2개 이상인 정점을 찾습니다. 이러한 정점은 하나만 존재하며, 해당 정점이 생성된 정점입니다.
- 총 그래프 수 : 생성된 정점과 연결된 간선의 개수를 셉니다. 해당 간선들의 개수는 모양 그래프의 총개수와 동일합니다.
- 생성된 정점과 연결된 간선을 모두 삭제합니다.
- 막대 모양 그래프 수: 들어오는 간선이 없는 정점의 개수 혹은 나가는 간선이 없는 정점의 개수를 셉니다. 해당 정점들은 각 막대 모양 그래프마다 하나씩만 존재하기 때문에 해당 정점들의 개수는 막대 모양 그래프의 개수와 동일합니다.
- 8자 모양 그래프 수: 들어오는 간선이 2개이면서 나가는 간선이 2개인 정점의 개수를 셉니다. 해당 정점들은 각 8자 모양 그래프마다 하나씩만 존재하기 때문에, 해당 정점들의 개수는 8자 모양 그래프의 개수와 동일합니다.
- 도넛 모양 그래프 수: 그래프의 총 개수에서 막대그래프 수 , 8자 그래프 수를 뺍니다. 구한 값은 도넛 모양 그래프의 개수와 동일합니다.
문제 풀이 코드
function solution(edges) {
let map = new Map() //간선 정리할 map 객체
edges.forEach((edge) => {
let [out_node, in_node] = edge
if(!map.has(out_node)) map.set(out_node, [0,0])
if(!map.has(in_node)) map.set(in_node, [0,0])
map.get(out_node)[0]+= 1
map.get(in_node)[1]+=1
})
let total = 0; //전체 그래프 수
let start = 0; //생성 정점 번호
let stick = 0 //막대그래프 수
let eight = 0; //8자 그래프 수
for(let [key, value] of map.entries()){
if(value[0] >= 2 && value[1] === 0){ //생성정점 조건
total = value[0] //나가는 간선 개수가 총그래프 수다.
start = key //생성 정점 번호 저장
}
if(value[0] === 0 && value[1] >= 1) stick++; //막대 그래프 조건
if(value[0] === 2 && value[1] >= 2) eight++; //8자 그래프 조건
}
return [start, total-stick-eight ,stick, eight]
}
//생성 정점
//도넛, 막대, 8자
//생성정점: 나가는거 여러개, 들어오는거 x => 나가는거 개수가 총 그래프 수
//도넛: 나가는거 1, 들어오는거 1개 이상 => 이것은 나머지로
//막대: 나가는거 없고, 들어오는거 1개 이상
//8자: 나가는거 2개, 들어오는거 2개 이상
//edges 반복문으로 간선 정리
//각 node에 대해서 들어오는거 개수 나가는거 개수
//map 객체 돌면서 각 조건에 맞는 정점이 나오면 +1 한다.
Only 풀이 코드
function solution(edges) {
let map = new Map()
edges.forEach((edge) => {
let [out_node, in_node] = edge
if(!map.has(out_node)) map.set(out_node, [0,0])
if(!map.has(in_node)) map.set(in_node, [0,0])
map.get(out_node)[0]+= 1
map.get(in_node)[1]+=1
})
let total = 0;
let start = 0;
let stick = 0
let eight = 0;
for(let [key, value] of map.entries()){
if(value[0] >= 2 && value[1] === 0){
total = value[0]
start = key
}
if(value[0] === 0 && value[1] >= 1) stick++;
if(value[0] === 2 && value[1] >= 2) eight++;
}
return [start, total-stick-eight ,stick, eight]
}
기억하고갈 ppoint
문제 풀 때 tip: 그래프를 전체적으로 특징을 찾지 말고, 그래프의 하나의 정점의 가장 큰 특징을 찾아보자.
1) Map
- Map() 은 자바스크립트의 key-value 페어(pair) 로 이루어진 컬렉션
- key 를 사용해서 value 를 get, set 할 수 있음
- key 들은 중복될 수 없음: 하나의 key 에는 하나의 value 만
- key 로 사용할 수 있는 데이터형: string, symbol(ES6), object, function >> number 는 사용할 수 없음에 주의!
활용





<참고 1> Map 과 Object 비교
- Object 의 key 는 string 과 symbol(ES6) 만 가능하지만, map 은 어떤 값도 가능
- Object 에서는 크기를 추적해서 알 수 있지만, map 은 손쉽게 얻을 수 있음(size)
참고 사이트)
https://medium.com/@hongkevin/js-5-es6-map-set-2a9ebf40f96b
[JS #5] ES6 Map(), Set()
얼마 전부터 회사 업무를 진행할 때 본격적으로, 그리고 의식적으로 ES6 에 도입된 문법을 적용하고 있는데, 그중에서 가장 자주 활용하는 자료구조, Map 과 Set 에 대해 이야기해보려고 합니다. 이
medium.com
2) forEach
3) typeof('글자') : 타입 확인할 때
'알고리즘 문제 풀기' 카테고리의 다른 글
| 백준 1193 : 분수 찾기 - javascript(구현) (1) | 2024.03.07 |
|---|---|
| 백준 1149: RGB 거리 - javascript(dp) (0) | 2024.03.06 |
| 백준 14940: 쉬운 최단거리 - javascript (bfs) (0) | 2024.03.05 |
| 백준 1303: 전쟁 - 전투 - javascript(dfs) (1) | 2024.03.05 |
| 백준 11726: 2 X n 타일링 - javascript(dp) (0) | 2024.03.05 |
