## 내가 원하는 것.

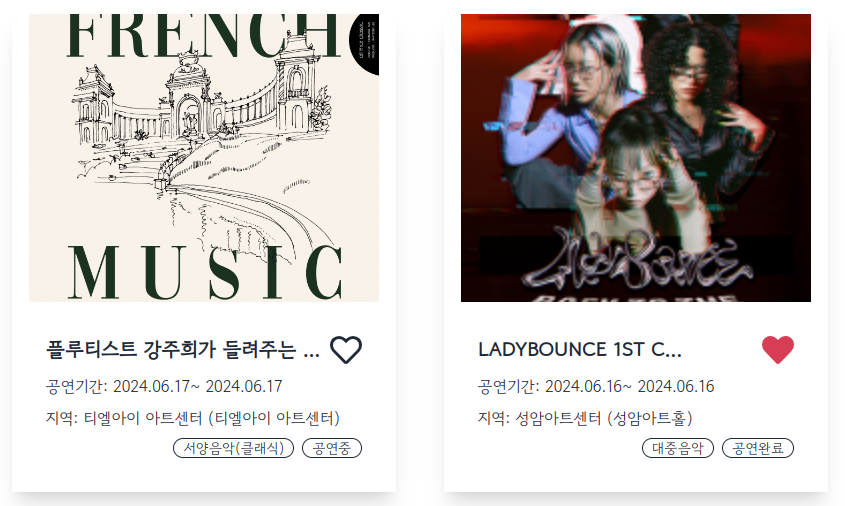
사용자가 저 하트를 누르면 새로고침하지 않아도 즉시, 화면에 빨갛게 ~~
또 다시 하트를 누르면 하얗게 ~~
만드는 코드를 작성해보자.
## react-query 활용하는 이유
useState나 redux-toolkit을 사용하여 상태를 관리할 경우, 그 상태는 클라이언트 측에서 로컬 또는 전역적으로 유지되며, 백엔드 DB 데이터와 직접적으로 연동되지 않는다. 즉, 찜 상태가 클라이언트 애플리케이션 내부에서만 유지되며, 백엔드 DB 데이터와는 분리된 상태라는 뜻 ~~
- 로컬 상태(useState)는 개별 컴포넌트에 종속되며, 일시적이고 컴포넌트 단위로 유지.
- 전역 상태(redux-toolkit)는 클라이언트 애플리케이션 전체에서 공유되지만, 백엔드 데이터와의 동기화는 수동으로 처리해야 함.
하지만 react-query를 이용하면, 로컬 캐시에 있는 데이터를 수동으로 update를 해서, 서버에서 데이터를 가져오기 전에 UI를 즉시 반영하게 된다. 즉, '낙관적 update'를 하겠다는 뜻이다. 일단 유저가 요청한 걸 화면에 미리 ~ 낙관적으로 반영한다. '되겠지~'
//거두절미하고 코드 작성해보자.
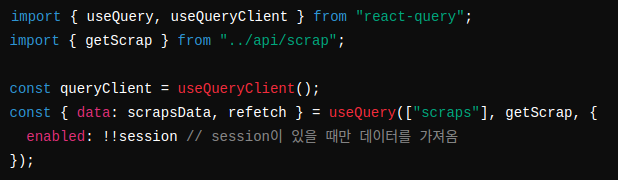
01. useQuery와 refetch 함수 설정
"useQuery를 이용해서 찜 목록에 있는 data 가져와보자."
- 함수 호출 함수 : getScrap
=> 그럼 찜 목록 data가 scrapsData 변수에 할당된다.
=> refetch 함수도 가져온다. : 새로 고침 없이 최신 상태로 유지하게 하는 역할
- enabled : 로그인 상태 (session 있을 때) 일 때만 데이터 가져옴 (이건 저는 그렇게 했습당...)

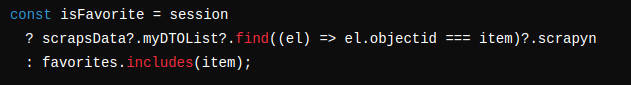
02. 찜 상태 확인
찜 상태를 isFavorite 이라는 변수에 할당한다.
이건 개발 상황에 따라 많이 다르겠다.

내 개발 상황에선,
- session이 있는 로그인 상태인 경우에는 아까 가져온 찜 목록(scrapsData)에서 현재 사용자가 누른 item (해당 데이터 id)와 일치하는 id의 스크랩 여부 (scrapyn) 값을 isFavorite에 할당한다.
정리하자면,
- 사용자가 누른 데이터
- 찜 목록에 있는 데이터
이 두개의 id가 일치하는 걸 찾고, scrapyn 즉, 스크랩 상태를 할당한 것.
근데 쓰고 보니,
isFavorite에 찜 상태를 넣어줘야 하는데,
이 값을 찜 목록에 있는 데이터에서 찾으면 안되고,
그냥 유저가 클릭한 item의 찜 상태를 가져오는게 좋을 것 같다.
여러분들은 그렇게 하세요...
저도 나중에 바꿔볼게요...
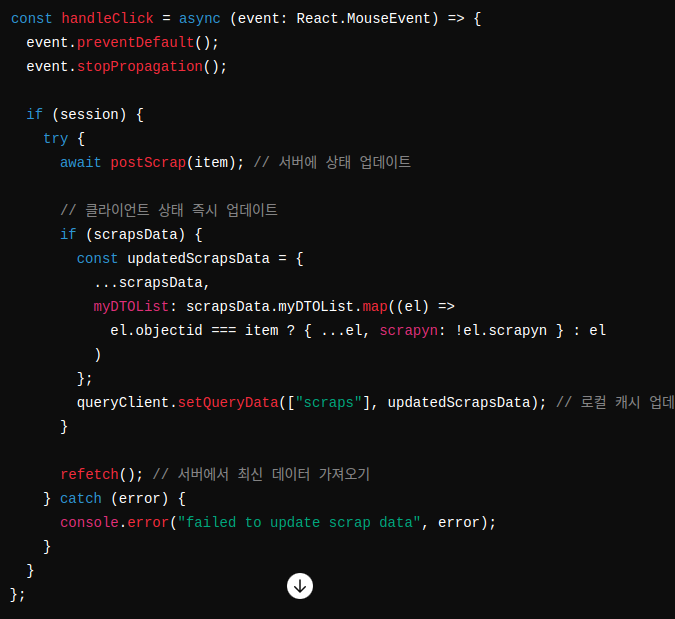
03. 찜 상태 변경 핸들러
사용자가 찜 버튼을 클릭했을 때 postScrap 함수(찜 추가, 삭제 하는 함수)를 호출해서 서버에 상태를 update하고,
클라이언트 상태를 즉시 update를 한다.

- setQueryData를 이용해서 로컬에서 update한 데이터로 변경해준다.
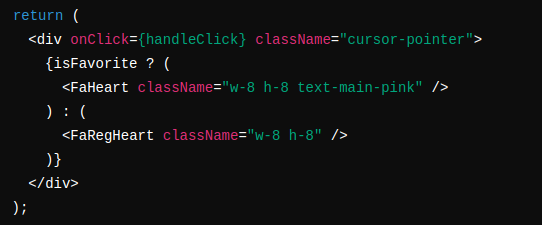
04. 찜 상태에 따라 UI 업데이트
찜 사태에 따라 하트 아이콘의 색깔을 변경하자 ~

05. 정리
1. useQuery 훅으로 서버에서 데이터를 가져온다. refetch함수도 설정.
2. scrapData에서 item의 찜 상태를 확인해서 isFavorite 값을 결정.
3. handleClick 함수에서 postScrap 호출 후 로컬 캐시 업데이트 및 refetch로 데이터 재검증.
4. isFavorite 값에 따라 UI를 즉시 업데이트하여 하트 아이콘 색깔을 변경.
'기능 공유 및 에러핸들링' 카테고리의 다른 글
| The above error occurred in the <input> component (0) | 2024.08.21 |
|---|---|
| [Error]이 Promise<any>는 항상 정의되어 있으므로 이 조건은 항상 true를 반환합니다. (0) | 2024.07.16 |
| Next.js에서 Google Fonts 적용 방법 뽀개기 (0) | 2024.06.11 |
| reduxt-Toolkit으로 상태 관리하는 코드 간결화 (0) | 2024.05.26 |
| 찜 버튼 컴포넌트 분리하기 (0) | 2024.05.21 |
