반응형
질문
Next.js를 실행시킬 때,
index.html 파일 대신에 index.js 혹은 index.jsx 파일이 있는 것을 당연하게 볼 수 있다.
왜 인지 아는가?
왜일까?
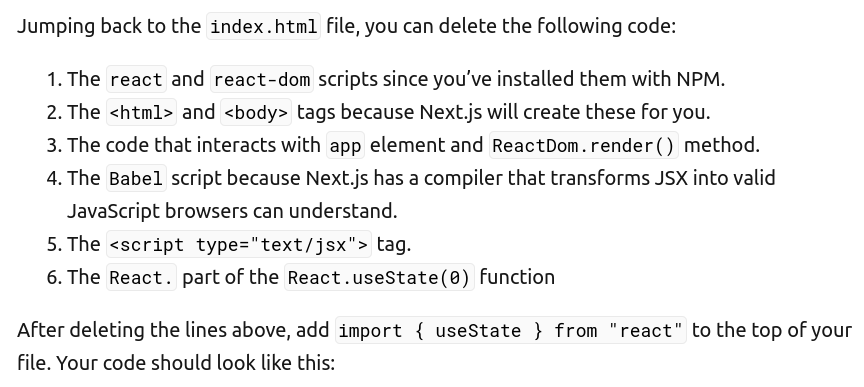
The only code left in the HTML file is JSX, so you can change the file type from .html to .js or .jsx.
=> Next.js 프레임워크를 사용하게 되면서 html 파일엔 jsx 코드만 남게된다. 그래서 html 파일 타입을 js나 jsx로 바꿔주면 된다.

## HTML 파일 코드
<html>
<body>
<div id="app"></div>
<script src="https://unpkg.com/react@17/umd/react.development.js"></script>
<script src="https://unpkg.com/react-dom@17/umd/react-dom.development.js"></script>
<script src="https://unpkg.com/@babel/standalone/babel.min.js"></script>
<script type="text/jsx">
const app = document.getElementById("app")
function Header({ title }) {
return <h1>{title ? title : "Default title"}</h1>
}
function HomePage() {
const names = ["Ada Lovelace", "Grace Hopper", "Margaret Hamilton"]
const [likes, setLikes] = React.useState(0)
function handleClick() {
setLikes(likes + 1)
}
return (
<div>
<Header title="Develop. Preview. Ship. 🚀" />
<ul>
{names.map((name) => (
<li key={name}>{name}</li>
))}
</ul>
<button onClick={handleClick}>Like ({likes})</button>
</div>
)
}
ReactDOM.render(<HomePage />, app)
</script>
</body>
</html>
## JSX 파일 코드
// index.html
import { useState } from 'react';
function Header({ title }) {
return <h1>{title ? title : 'Default title'}</h1>;
}
function HomePage() {
const names = ['Ada Lovelace', 'Grace Hopper', 'Margaret Hamilton'];
const [likes, setLikes] = useState(0);
function handleClick() {
setLikes(likes + 1);
}
return (
<div>
<Header title="Develop. Preview. Ship. 🚀" />
<ul>
{names.map((name) => (
<li key={name}>{name}</li>
))}
</ul>
<button onClick={handleClick}>Like ({likes})</button>
</div>
);
}
추가 정보)
1) 위 index.js 파일은 pages라는 폴더에 들어가야 한다.
2) 메인 컴포넌트(즉, 함수)에 export default 를 붙여줘야 한다. => next.js가 어떤 컴포넌트를 렌더링해야 하는지 구별하기 위해서

반응형
