반응형
React Query 에서 제공하는 Query Invalidating에 대해서 정리하려고 한다.
너무 유용하다 !!!!
특정 함수가 실행될 때,
다른 컴포넌트에서 사용중인 쿼리를 자동으로 갱신하게 만드는 기능이다.
예를 들어,
사용자의 point를 update 하는 함수가 있다. (post 함수)
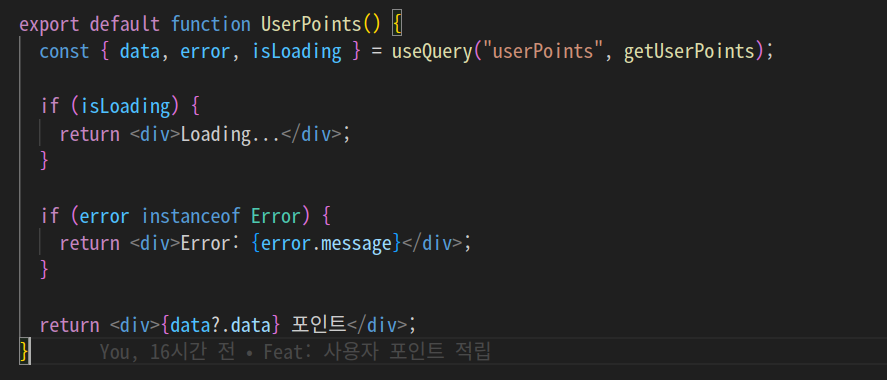
그때마다 화면에 보이는 사용자의 point는 바뀌어야 한다. (get 함수)
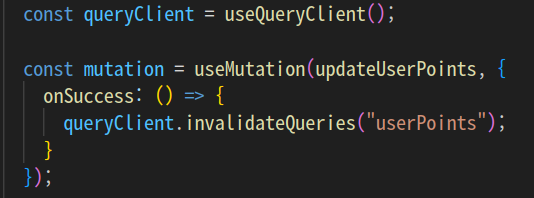
updateUserPoints : 사용자의 point를 update 하는 함수
userPoints: 다른 컴포넌트에서 사용중인 쿼리

useMutation의 onSuccess 콜백을 사용해서,
updateUserPoints가 성공적으로 실행된 후
userPoints 쿼리를 갱신하도록 설정한다.
+
useQueryClient 훅을 사용해 쿼리 클라이언트에 접근해서 특정 쿼리를 갱신하는 것임.

정리)
mutation이 성공적으로 완료되었을 때,
=> queryClient.invalidateQueries("userPoints")를 호출하여 "userPoints" 쿼리를 무효화한다.
=> 이로 인해 해당 쿼리가 다시 데이터를 가져오게 되어
=> 다른 컴포넌트의 UserPoints가 자동으로 갱신된다.
반응형
