반응형
문제 출처
https://www.acmicpc.net/problem/1260
1260번: DFS와 BFS
첫째 줄에 정점의 개수 N(1 ≤ N ≤ 1,000), 간선의 개수 M(1 ≤ M ≤ 10,000), 탐색을 시작할 정점의 번호 V가 주어진다. 다음 M개의 줄에는 간선이 연결하는 두 정점의 번호가 주어진다. 어떤 두 정점 사
www.acmicpc.net
문제
그래프를 DFS로 탐색한 결과와 BFS로 탐색한 결과를 출력하는 프로그램을 작성하시오. 단, 방문할 수 있는 정점이 여러 개인 경우에는 정점 번호가 작은 것을 먼저 방문하고, 더 이상 방문할 수 있는 점이 없는 경우 종료한다. 정점 번호는 1번부터 N번까지이다.
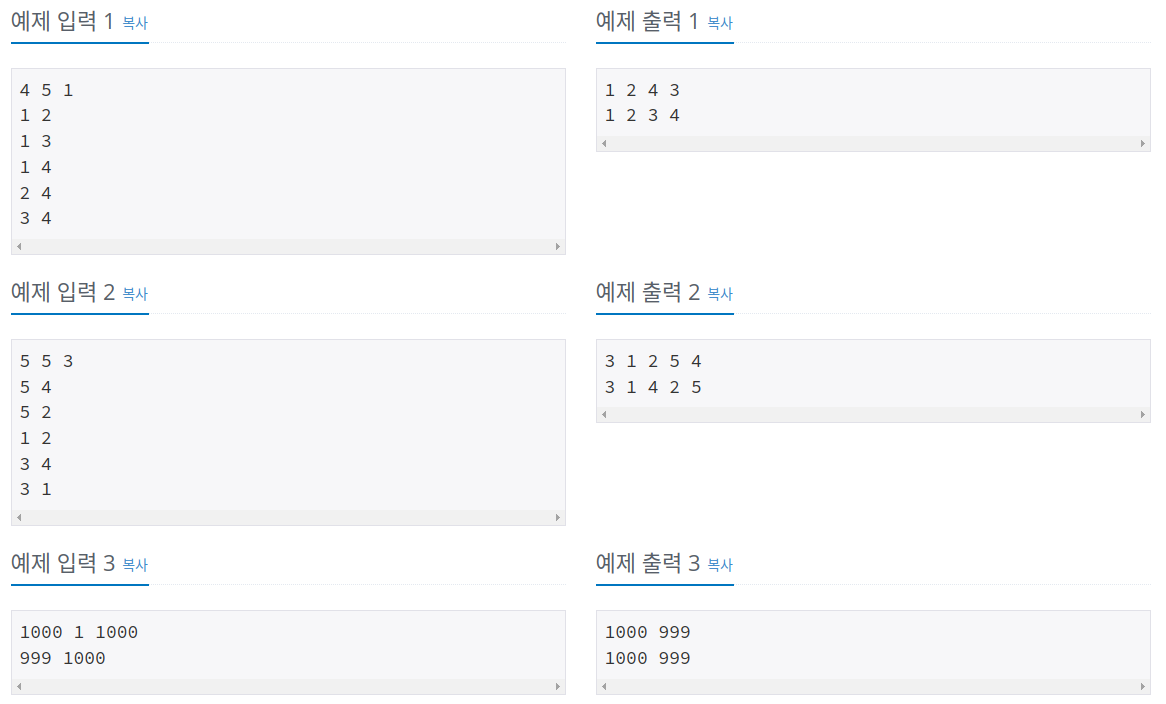
입력
첫째 줄에 정점의 개수 N(1 ≤ N ≤ 1,000), 간선의 개수 M(1 ≤ M ≤ 10,000), 탐색을 시작할 정점의 번호 V가 주어진다. 다음 M개의 줄에는 간선이 연결하는 두 정점의 번호가 주어진다. 어떤 두 정점 사이에 여러 개의 간선이 있을 수 있다. 입력으로 주어지는 간선은 양방향이다.
출력
첫째 줄에 DFS를 수행한 결과를, 그 다음 줄에는 BFS를 수행한 결과를 출력한다. V부터 방문된 점을 순서대로 출력하면 된다.

정답 풀이 코드
const fs = require("fs");
const filePath = process.platform === "linux" ? "/dev/stdin" : "input.txt";
let input = fs.readFileSync(filePath).toString().trim().split("\n");
let [n, m, v] = input[0].split(" ").map(Number);
let graph = new Array(n + 1);
for (let i = 0; i < graph.length; i++) { //graph 배열안에 빈배열을 생성
graph[i] = [];
}
for (let i = 0; i < m; i++) { //*참고1
let [from, to] = input[i + 1].split(" ").map(Number); //graph 빈 배열에 숫자 채워넣기
graph[from].push(to);
graph[to].push(from);
}
graph.forEach((element) => { //채워넣은 배열들을 오름차순으로 정렬
element.sort((a, b) => a - b);
});
let visited = new Array(n + 1).fill(0); //방문했는지, 안했는지 체크하는 배열
let answer_dfs = [];
// DFS
function DFS(v) {
if (visited[v]) return;
visited[v] = 1;
answer_dfs.push(v);
for (let i = 0; i < graph[v].length; i++) {
let next = graph[v][i];
if (visited[next] === 0) {
DFS(next);
}
}
}
DFS(v);
console.log(answer_dfs.join(" "));
// BFS
let answer_bfs = [];
visited.fill(0);
function BFS(v) {
let queue = [v];
while (queue.length) {
let x = queue.shift();
if (visited[x] === 1) {
continue;
}
visited[x] = 1;
answer_bfs.push(x);
for (let i = 0; i < graph[x].length; i++) {
let next = graph[x][i];
if (visited[next] === 0) {
queue.push(next);
}
}
}
}
BFS(v);
console.log(answer_bfs.join(" "));참고1
graph라는 큰 배열 속 작은 배열들에 주어진 입력을 채워넣는다.

정점0과 간선으로 연결되어 있는 정점 : graph[0]은 빈배열
정점1과 간선으로 연결되어 있는 정점: graph[1]에는 2,3,4가 입력되어있다.
반응형
'알고리즘 문제 풀기' 카테고리의 다른 글
| [백준] 1343번: 폴리오미노 (javascript, nodejs) (0) | 2023.07.03 |
|---|---|
| [백준] 11399번 ATM - javascript (0) | 2023.06.29 |
| [백준] 2839번 설탕 배달 - javascript (0) | 2023.06.27 |
| [백준] 10819-차이를 최대로 javascript (0) | 2023.06.25 |
| [프로그래머스] [3차]압축 javascript (0) | 2023.06.25 |
