반응형
01. for...in 반복문으로 키 가져오기
let obj = {
1: [0, 1, 2],
2: [3, 4, 5],
3: [7, 8],
};
for (let key in obj) {
console.log(key);
}
// 1 2 3
02. for...in 반복문으로 값 가져오기
let obj = {
1: [0, 1, 2],
2: [3, 4, 5],
3: [7, 8],
};
for (let key in obj) {
let value = obj[key];
console.log(value);
}
03. Object.keys(obj) 로 키 가져오기
let obj = {
1: [0, 1, 2],
2: [3, 4, 5],
3: [7, 8],
};
let keys = Object.keys(obj);
console.log(keys);
위의 코드는 Object.keys() 메서드를 사용하여 객체 obj의 모든 키를 가져와서 배열로 반환합니다.
그런 다음 반환된 배열을 출력합니다. 결과는 다음과 같을 것입니다
[ '1', '2', '3' ]
04. Object.values(obj)로 값 가져오기

이것 또한 배열로 반환하는 것을 볼 수 있다.
값 만 가져옴 !
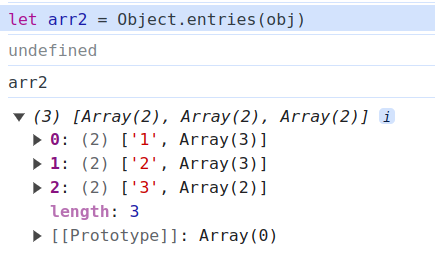
05. Object.entries(obj)로 키와 값 가져오기

이것 또한 배열로 가져왔다.
[0] 번째에는 key가 들어가있다.
[1] 번째에는 값이 들어가있다.
반응형
'알고리즘 문제 풀기' 카테고리의 다른 글
| 프로그래머스: [1차] 다트 게임 - javascript(switch, 정규식) (0) | 2024.04.03 |
|---|---|
| 프로그래머스 : 로또의 최고 순위와 최저 순위 - javascript(이분탐색 활용) (0) | 2024.04.01 |
| 프로그래머스 : 신고 결과 받기 - javascript(구현 , Map) (0) | 2024.03.21 |
| 프로그래머스: 주차 요금 계산 - javascript(구현 , 객체 구조 활용) (0) | 2024.03.21 |
| dfs, 완전탐색, 백트래킹 관련 지식 정리 (0) | 2024.03.21 |
